常用的html标签汇总、以及操作过程中的一些bug问题解决方法,以下龙腾飞网络科技-小吴在建站实操中笔记记录,一路走来,一步步学习、总结、整理的一些资料,不用死记硬背,保存使用非常方便,实操过程中遇到了就查询搜索一下,实践出真章,做多了自然就熟悉了:
【定义和用法】
img 标签用于在 HTML 页面中嵌入图像。
从技术上讲,实际上并没有将图像插入到网页中,而是将图像链接到了网页。img 标签创建了一个容器,用于引用图像。
img 标签有两个必需的属性:
src - 规定图像的路径
alt - 如果由于某种原因无法显示图像,则指定图像的替代文本
注意:另外,始终要指定图像的宽度和高度。如果未指定宽度和高度,则在加载图像时页面可能会闪烁。
提示:如需将图像链接到另一个文档,只需将 img 标记嵌套在 a 标签内(请参阅下面的例子)。
【实例】
例子 1
在下面的例子中,我们在页面中插入一幅照片:
<img src="tulip.jpg" alt="郁金香" />
例子 2
另一个如何插入图像的实例:
<img src="dancer.png" alt="舞者" width="500" height="749">
例子 3
对齐图像(使用 CSS):
<img src="flower.gif" alt="Flower" width="90" height="90" style="vertical-align:bottom"> <img src="flower.gif" alt="Flower" width="90" height="90" style="vertical-align:middle"> <img src="flower.gif" alt="Flower" width="90" height="90" style="vertical-align:top"> <img src="flower.gif" alt="Flower" width="90" height="90" style="float:right"> <img src="flower.gif" alt="Flower" width="90" height="90" style="float:left">
例子 4
添加图像边框(使用 CSS):
<img src="flower.gif" alt="Flower" style="border:5px solid black">
例子 5
为图像添加左右外边距(使用 CSS):
<img src="flower.gif" alt="Flower" style="vertical-align:middle;margin:0px 50px">
例子 6
为图像添加上下外边距(使用 CSS):
<img src="flower.gif" alt="Flower" style="vertical-align:middle;margin:50px 0px">
例子 7
如何从另一个文件夹或另一个网站插入图像:
<img src="/photo/flower.gif" alt="Flower" width="180" height="180"> <img src="/photo/tree.png" alt="Tree" width="150" height="161">
例子 8
如何给图片添加超链接:
<a href="http://www.gzlongtengfei.com/"> <img src="w3logo.png" alt="龙腾飞网络科技" width="400" height="225"> </a>
例子 9
如何创建带有可点击区域的图像映射。每个区域都是一个超链接:
<img src="life.png" alt="Life" usemap="#lifemap" width="650" height="451"> <map name="lifemap"> <area shape="rect" coords="10,208,155,338" alt="AirPods" href="airpods.html"> <area shape="rect" coords="214,65,364,365" alt="iPhone" href="iphone.html"> <area shape="circle" coords="570,291,75" alt="Coffee" href="coffee.html"> </map>
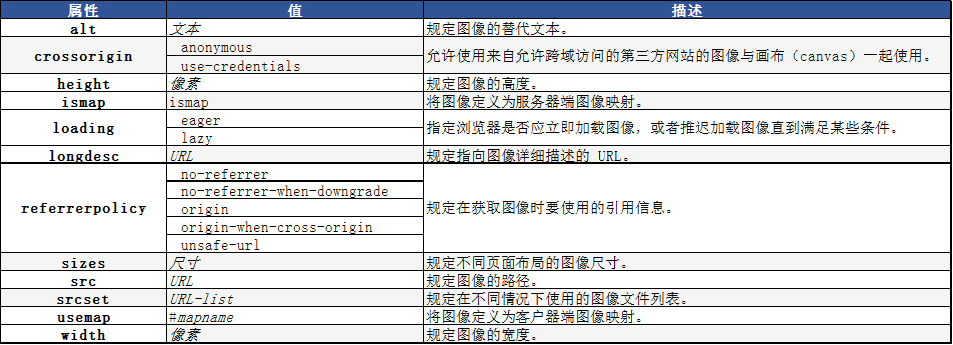
【属性】

【默认的 CSS 设置】
大多数浏览器将使用以下默认值显示 img 元素:
img {
display: inline-block;}
