【HTML教程】HTML的iframe标签|html入门知识
时间: 2025-02-11 11:03:34 浏览次数:18
常用的html标签汇总、以及操作过程中的一些bug问题解决方法,以下龙腾飞网络科技-小吴在建站实操中笔记记录,一路走来,一步步学习、总结、整理的一些资料,不用死记硬背,保存使用非常方便,实操过程中遇到了就查询搜索一下,实践出真章,做多了自然就熟悉了: 【定义和用法】 iframe 标
常用的html标签汇总、以及操作过程中的一些bug问题解决方法,以下龙腾飞网络科技-小吴在建站实操中笔记记录,一路走来,一步步学习、总结、整理的一些资料,不用死记硬背,保存使用非常方便,实操过程中遇到了就查询搜索一下,实践出真章,做多了自然就熟悉了:
【定义和用法】
iframe 标签定义行内框架(内联框架)。
行内框架用于在当前 HTML 文档中嵌入另一个文档。
提示:请使用 CSS 来设置 iframe 的样式(请参见下面的例子)。
提示:最好始终为 iframe 包含 title 属性。屏幕阅读器可使用此属性来读取关于 iframe 内容的描述。
【实例】
例子 1
行内框架标记如下:
<iframe src="http://www.gzlongtengfei.com" title="龙腾飞网络科技"></iframe>
例子 2
添加并删除 iframe 的边框(使用 CSS):
<iframe src="/index.asp" width="100%" height="300" style="border:1px solid black;"> </iframe> <iframe src="/index.asp" width="100%" height="300" style="border:none;"> </iframe>
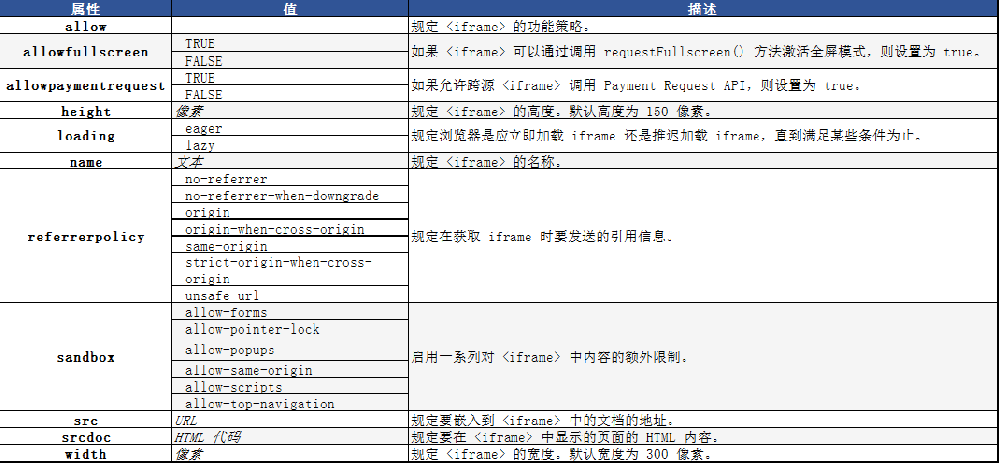
【属性】

【默认的 CSS 设置】
大多数浏览器将使用以下默认值显示 iframe 元素:
iframe:focus {
outline: none;}iframe[seamless] {
display: block;}
