【HTML教程】HTML的input标签|html入门知识
时间: 2025-02-13 11:17:51 浏览次数:14
常用的html标签汇总、以及操作过程中的一些bug问题解决方法,以下龙腾飞网络科技-小吴在建站实操中笔记记录,一路走来,一步步学习、总结、整理的一些资料,不用死记硬背,保存使用非常方便,实操过程中遇到了就查询搜索一下,实践出真章,做多了自然就熟悉了: 【定义和用法】 input 标
常用的html标签汇总、以及操作过程中的一些bug问题解决方法,以下龙腾飞网络科技-小吴在建站实操中笔记记录,一路走来,一步步学习、总结、整理的一些资料,不用死记硬背,保存使用非常方便,实操过程中遇到了就查询搜索一下,实践出真章,做多了自然就熟悉了:
【定义和用法】
input 标签定义输入字段,用户可以在其中输入数据。
input 元素是最重要的表单元素。
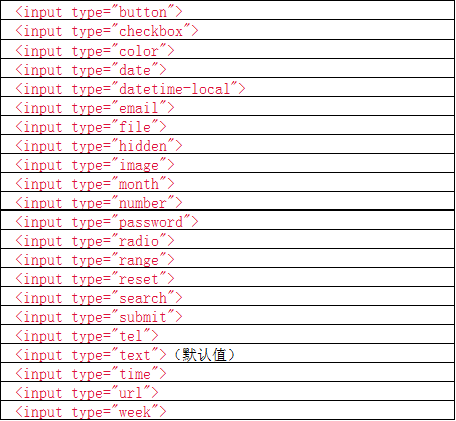
input 元素可以以多种方式显示,具体取决于 type 属性。
以下是不同的输入类型:

【实例】
包含三个输入字段的 HTML 表单;两个文本字段和一个提交按钮:
<form action="/action_page.php"> <label for="fname">名字:</label> <input type="text" id="fname" name="fname"><br><br> <label for="lname">姓氏:</label> <input type="text" id="lname" name="lname"><br><br> <input type="submit" value="提交"> </form>
【提示和注释】
提示:请始终使用 label 标签为以下元素定义标签:
<input type="text"> <input type="checkbox"> <input type="radio"> <input type="file"> <input type="password">
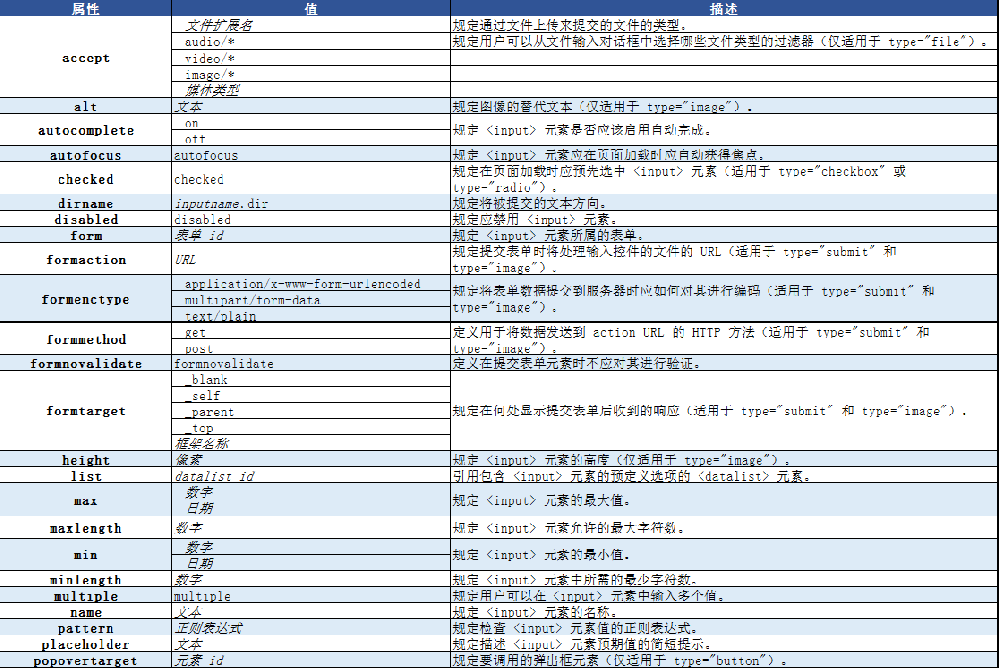
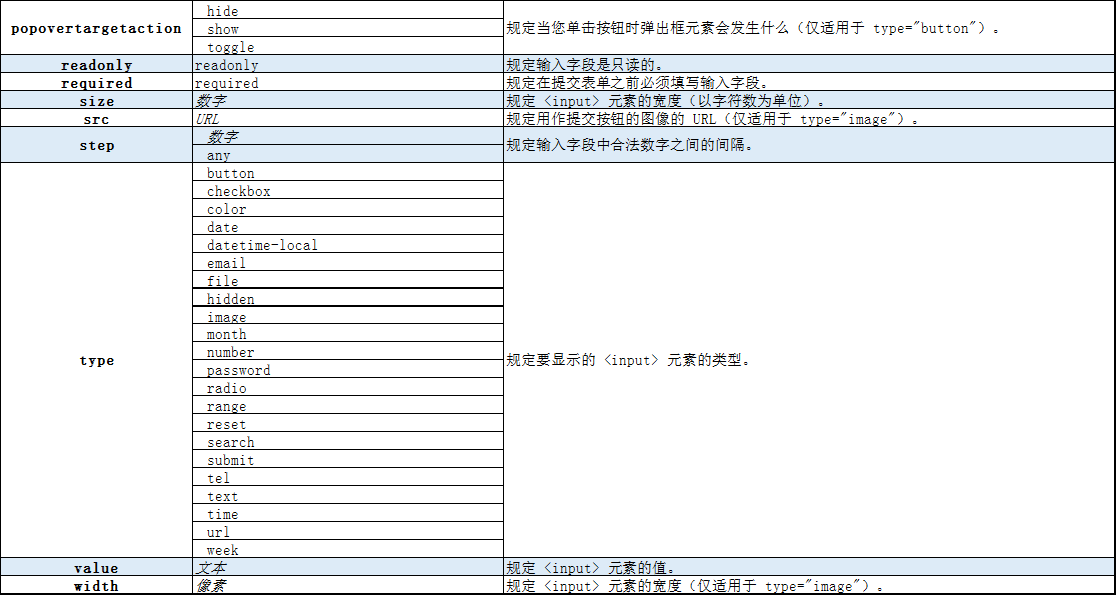
【属性】