常用的html标签汇总、以及操作过程中的一些bug问题解决方法,以下龙腾飞网络科技-小吴在建站实操中笔记记录,一路走来,一步步学习、总结、整理的一些资料,不用死记硬背,保存使用非常方便,实操过程中遇到了就查询搜索一下,实践出真章,做多了自然就熟悉了:
【定义和用法】
a标签定义超链接,用于从一张页面链接到另一张页面。
a元素最重要的属性是 href 属性,它指示链接的目的地。
提示:您可能已经注意到了,W3School 站点内的链接外观与默认的链接外观非常不同。您可以使用 CSS 伪类 向文本超链接添加复杂而多样的样式。
【实例】
案例1:
创建指向 www.gzlongtengfei.com的链接:
<a href="https://www.gzlongtengfei.com">访问 www.gzlongtengfei.com!</a>
案例2:
如何链接到电子邮件地址:
<a href="mailto:someone@example.com">发送电子邮件</a>
案例3:
如何链接到电话号码:
<a href="tel:+8613888888888">+86 138 8888 8888</a>
案例4:
如何链接到同一页上的另一个部分:
<a href="#section2">转到第二章</a>
案例5:
如何链接到 JavaScript:
<a href="javascript:alert('Hello World!');">执行 JavaScript</a>
【提示和注释】
提示:如果 a标签没有 href 属性,它只是一个超链接的占位符。
提示:被链接的页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(用 target 属性)。
提示:请使用 CSS 设置链接的样式:CSS 链接 和 CSS 按钮。
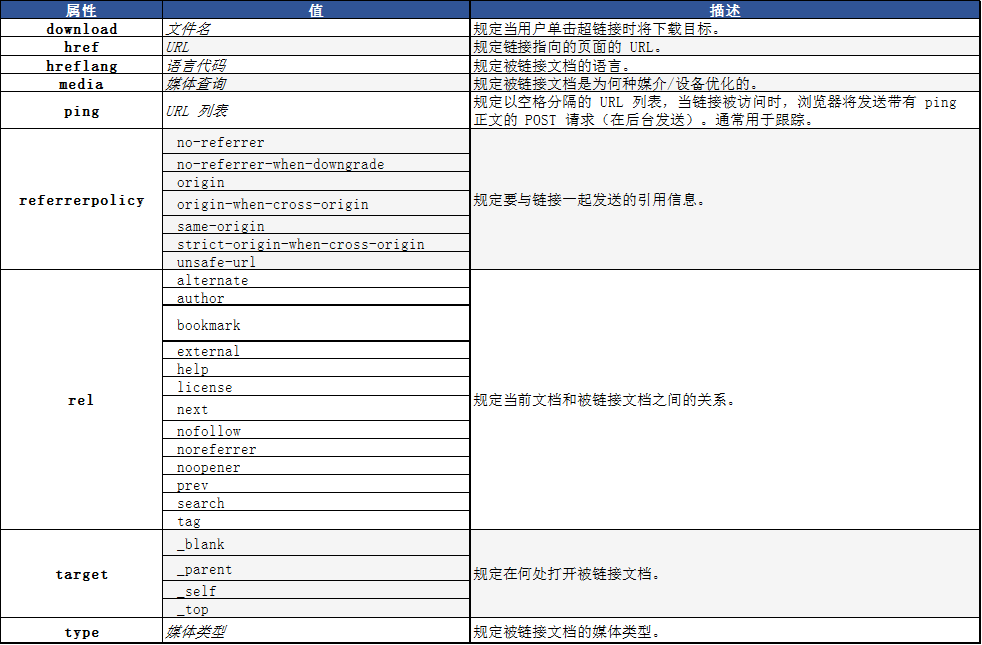
【属性】

【全局属性】
a标签还支持 HTML 中的全局属性。
【事件属性】
a标签还支持 HTML 中的事件属性。
【默认的 CSS 设置】
大多数浏览器将使用以下默认值显示 <a> 元素:
a:link, a:visited {
color: (internal value);
text-decoration: underline;
cursor: auto;
}
a:link:active, a:visited:active {
color: (internal value);
}
